How can I write for technology blogs?
Writing for technology blogs can be a fun-filled adventure, with a sprinkle of 'geeky' charm! First, immerse yourself in the ever-evolving world of technology - be the Gandalf of gadgets, the Dumbledore of digital! Second, strive for clarity in your writing - remember, you're the decoder ring for tech jargon. Third, highlight the human element - show how tech can be as warm and fuzzy as a kitten video. Lastly, keep up-to-date, technology moves faster than a hyperactive squirrel on espresso. Happy tech-blogging, my fellow keyboard warriors!
Read moreWhy does targeting audiences improve marketing campaigns?
In my experience, targeting audiences drastically improves the success of marketing campaigns. When we understand who we're talking to, we can create personalized messages that resonate more deeply. This not only captures their attention but also fosters a stronger connection and loyalty. Moreover, it prevents wasting resources on those who aren't interested, making our efforts more cost-effective. Simply put, audience targeting is a game-changer in marketing.
Read moreWhat is the principle behind quantum computing?
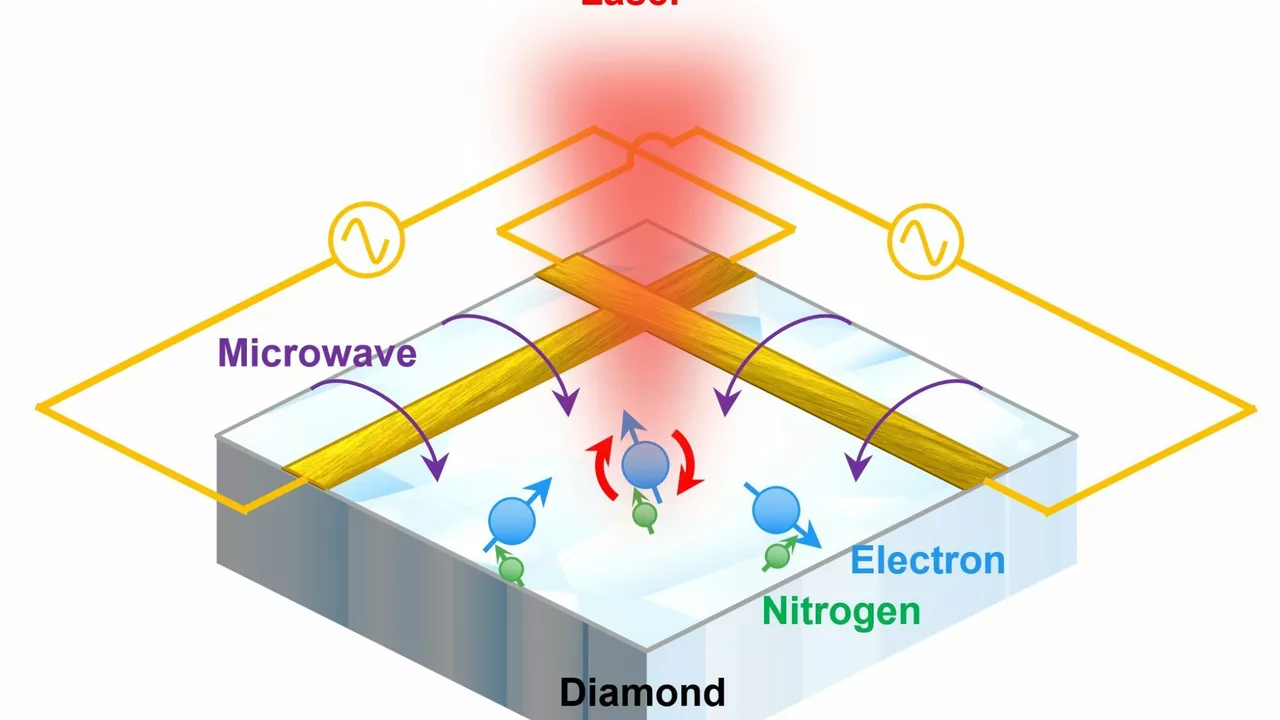
Quantum computing is a fascinating and complex subject that operates on principles vastly different from classical computing. It's all about leveraging the unique properties of quantum mechanics to process information. Unlike classical bits, quantum bits (or qubits) can exist in multiple states at once, thanks to a property called superposition. Additionally, the principle of entanglement allows qubits to be linked together, such that the state of one can directly influence the state of another, no matter the distance. This ability to hold and manipulate a vast amount of information is what makes quantum computing incredibly powerful, with potential to revolutionize fields like cryptography, optimization, and drug discovery.
Read moreWhich is the best way to find technology news updates?
Navigating the fast-paced world of technology can be a challenge, but several effective methods can keep you updated. Websites like TechCrunch, CNET, and Wired are excellent resources, offering comprehensive news and insights on tech developments. Social media platforms like Twitter and LinkedIn also provide real-time updates from tech influencers and companies. Subscribing to newsletters from tech companies or tech news outlets is another great way to stay informed. Podcasts and YouTube channels dedicated to technology can offer more in-depth analysis and discussions.
Read moreWhat is the purpose of customer marketing in the digital era?
In today's digital era, customer marketing plays a crucial role in building lasting relationships with our customers. Its main purpose is to engage and retain existing customers, transforming them into loyal brand advocates. Through personalized content and targeted campaigns, customer marketing helps us understand our customers' needs and preferences better. By delivering exceptional experiences and fostering a sense of community, we can create a strong brand following. Ultimately, effective customer marketing translates into increased customer loyalty, repeat purchases, and a positive brand reputation.
Read moreIs Georgia Tech a good school?
I recently looked into whether Georgia Tech is a good school or not, and I must say, I'm quite impressed with what I found. Georgia Tech consistently ranks among the top engineering and technology schools in the United States. Many graduates have gone on to have successful careers in various fields, thanks to the school's strong focus on real-world applications and problem-solving skills. Additionally, their campus life and extracurricular activities are quite diverse and engaging, which makes for a well-rounded college experience. Overall, I believe Georgia Tech is an excellent choice for those interested in pursuing a degree in engineering or technology.
Read moreWhat are the digital marketing uses? How does it work?
Digital marketing is a powerful tool that businesses can use to reach new customers and grow their business. It works by utilizing multiple channels, such as search engines, social media, and email, to reach potential customers and drive them to take action. Digital marketing can be used to create awareness of a business and its products, generate leads, increase sales, and build customer loyalty. By understanding the different uses and how to utilize them, businesses can maximize their digital marketing efforts and gain a competitive edge.
Read moreAre computer science student organizations in college helpful?
Computer science student organizations in college can be incredibly helpful to students looking to develop skills, network, and gain experience. Through these organizations, students can find mentors, attend workshops, and participate in internships. Such groups also provide a supportive environment for students to discuss their work and get advice from peers. Additionally, they can collaborate on projects and build their professional portfolios. By joining these organizations, students can develop their skills, gain valuable experience, and build their network.
Read moreIs MIT a college or high school?
The Massachusetts Institute of Technology (MIT) is a private research university located in Cambridge, Massachusetts. It is widely considered one of the most prestigious universities in the world. MIT is not a college or high school, but rather a research university. The school offers undergraduate and graduate programs in a variety of fields, with a focus on science, technology, engineering and mathematics. The admissions process is highly competitive, with the acceptance rate for undergraduate students typically below 10%. MIT is also home to numerous research centers, institutes and laboratories.
Read moreHow do you generate leads without a website?
Generating leads without a website can be done by using a variety of methods, from leveraging existing relationships to using social media. Relationships with customers and other businesses can be used to create leads and referrals. Social media can also be an effective way to generate leads by creating content, engaging with users, and running targeted campaigns. Offline methods such as cold calling, direct mail, and promotional events are also viable ways to generate leads. Finally, lead-generation tools such as lead magnets, quizzes, and surveys can also be used to capture leads.
Read more